
Drop Shadows using images – works on all browsers
 Drop shadow is a very common thing widely used in web designs to make them attractive and pleasant. There are many ways to implement this design in websites.
Drop shadow is a very common thing widely used in web designs to make them attractive and pleasant. There are many ways to implement this design in websites.
One of most working implementation for all browsers, is the use of tranparent png images adjusted across the edges of target box. For this, you have to draw a box with shadow and slice it in Adobe Photoshop. You can learn this thing at http://designlovr.com/photoshop-quicktip-2-shadows/
Let see the example for the implementation in webpage.
#page {
position: relative;
background: white;
display: inline-block;
border: 1px solid;
margin: 26px 20px 26px;
}
.top-edge {
background: url("../images/top-edge.png") repeat-x scroll left top
transparent;
display: block;
height: 23px;
position: absolute;
top: -12px;
width: 100%;
}
.left-edge {
background: url("../images/left-edge.png") repeat-y scroll left top
transparent;
display: block;
height: 100%;
position: absolute;
top: 0px;
left: -14px;
width: 15px;
}
.right-edge {
background: url("../images/right-edge.png") repeat-y scroll left top
transparent;
display: block;
height: 100%;
position: absolute;
top: 0px;
right: -14px;
width: 15px;
}
.bottom-edge {
background: url("../images/bottom-edge.png") repeat-x scroll left top
transparent;
display: block;
height: 23px;
position: absolute;
bottom: -12px;
width: 100%;
}
.top-left-corner {
background-image: url("../images/top-left-corner.png");
background-repeat: no-repeat;
display: block;
top: -12px;
left: -14px;
height: 23px;
width: 15px;
position: absolute;
}
.top-right-corner {
background-image: url("../images/top-right-corner.png");
background-repeat: no-repeat;
display: block;
top: -12px;
right: -14px;
height: 23px;
width: 15px;
position: absolute;
}
.bottom-left-corner {
background-image: url("../images/bottom-left-corner.png");
background-repeat: no-repeat;
display: block;
bottom: -12px;
left: -14px;
height: 23px;
width: 15px;
position: absolute;
}
.bottom-right-corner {
background-image: url("../images/bottom-right-corner.png");
background-repeat: no-repeat;
display: block;
bottom: -12px;
right: -14px;
height: 23px;
width: 15px;
position: absolute;
}
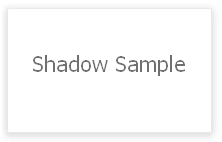
<div id="page" align="center"> <div class="top-edge"></div> <div class="left-edge"></div> <div class="right-edge"></div> <div class="bottom-edge"></div> <div class="top-left-corner"></div> <div class="top-right-corner"></div> <div class="bottom-left-corner"></div> <div class="bottom-right-corner"></div> <div id="content"> Shadow Sample </div> </div>
Remember, the box(HTML ELEMENT) for that you want shadow, must have CSS property ‘position: relative;’ and the shadow ELEMENT must be positioned absolutely ‘position: absolute;’. You can adjust the position using left,top,bottom,right css properties. You can also use IMG for this thing with absolute position but that will not a good idea because if image loading fails then your design may be distorted.
The above way is a very time consuming way of implementing the shadow but good thing is, it works fine in all browsers. but you need to slice the images very carefully and always try to decrease the size of image so that loading time should not be affected. Now, Shadows are supported in CSS also but compatibility is a issue for them, because different versions of Internet explorer make problem with them.


Recent Comments