
Using stylish fonts in website
Now you can use your favorite font face in your website using following simple CSS.
<style type="text/css">
@font-face {
font-family: custom_font;
src: url('[fontname].eot');
src: url('[fontname].eot?#iefix') format('embedded-opentype'),
url('[fontname].woff') format('woff'),
url('[fontname].ttf') format('truetype'),
url('[fontname].svg#custom_font') format('svg');
font-weight: normal;
font-style: normal;
}
.custom {
font-family: custom_font;
}
</style>
Replace [fontname] with your font name.
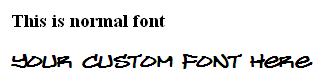
Below is the screenshot,


Recent Comments